GitHub - drax10/ios-live-css-editor: 👨🎨📱 Tool build on an iPad for iPads. Add CSS styles on your iPad (or any tablet) to debug sites on the go.

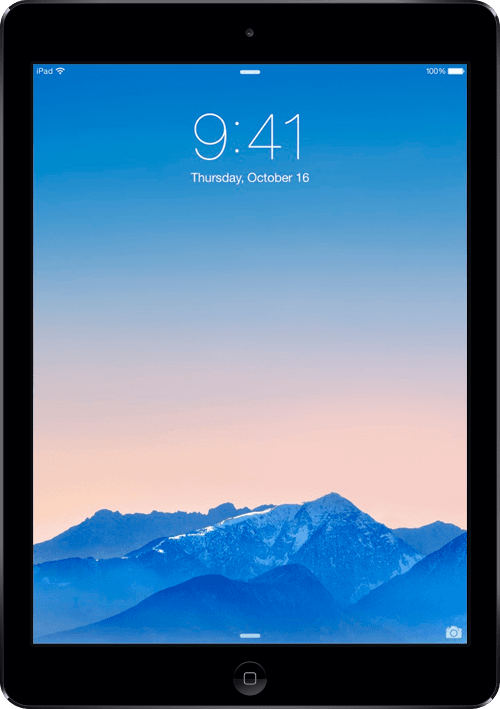
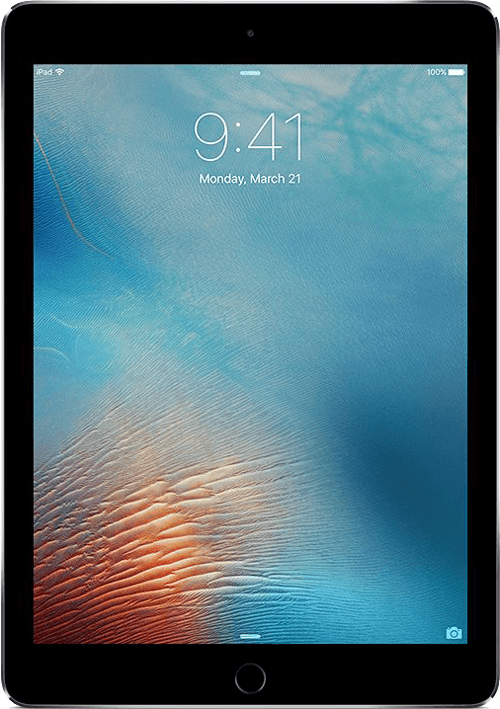
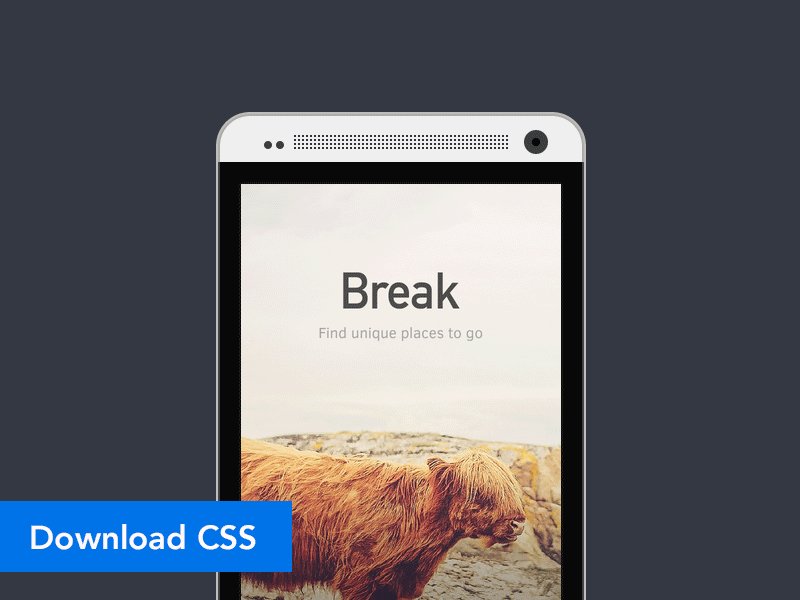
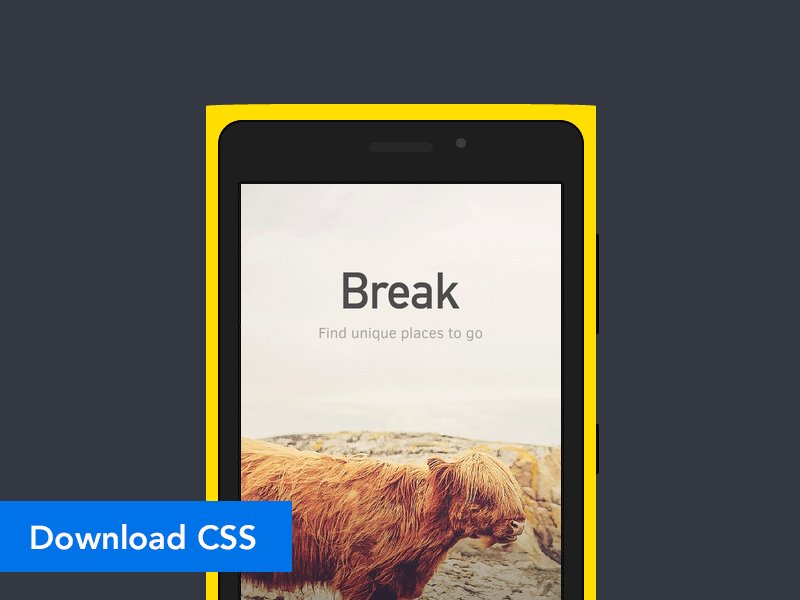
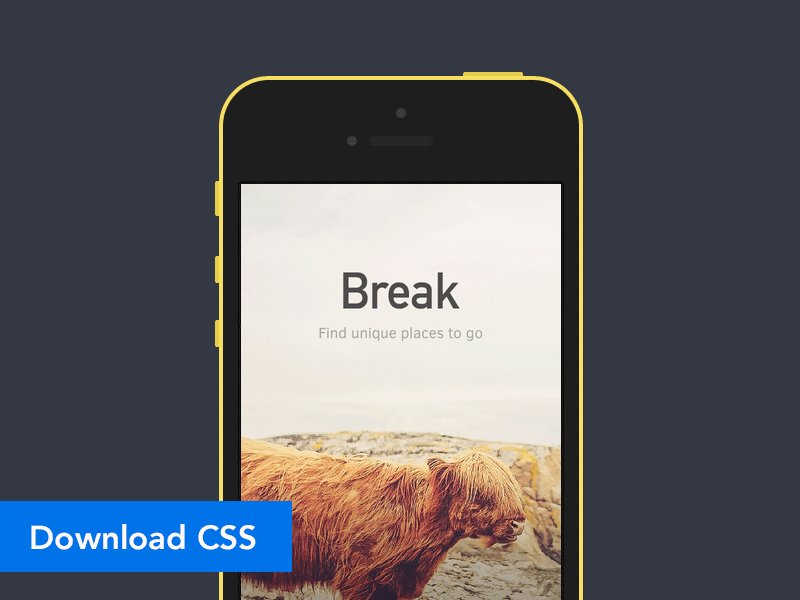
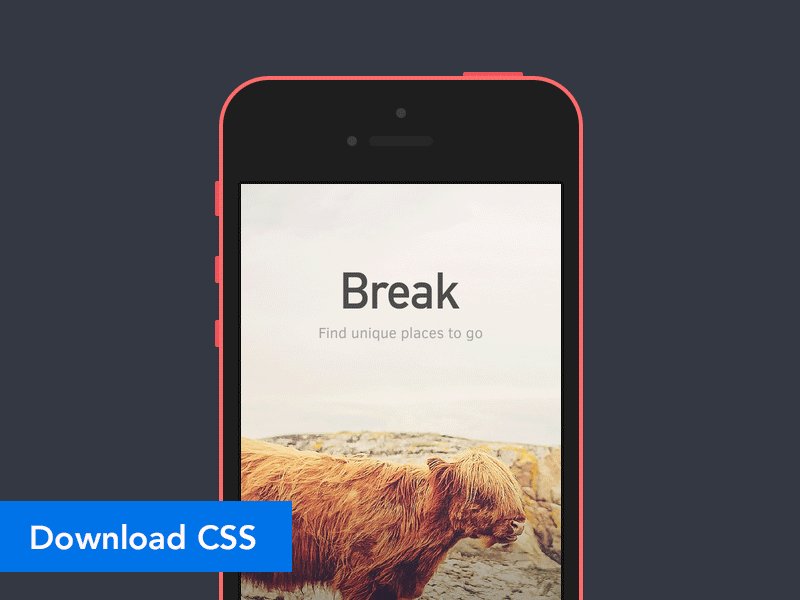
Devices.css - iPhone, iPad, Android & Lumia devices in pure CSS by Murat Mutlu for Marvel on Dribbble









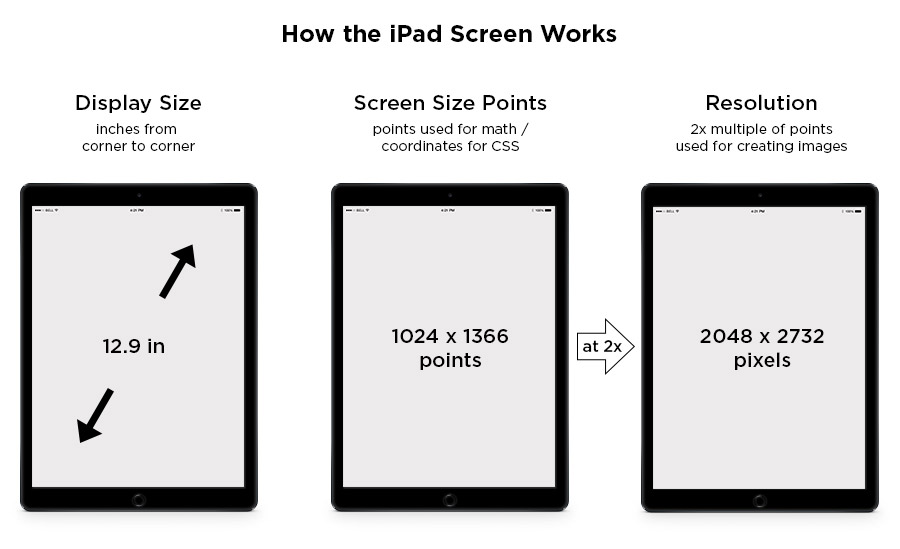
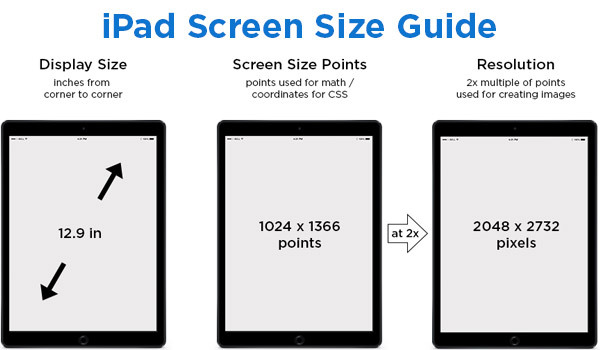
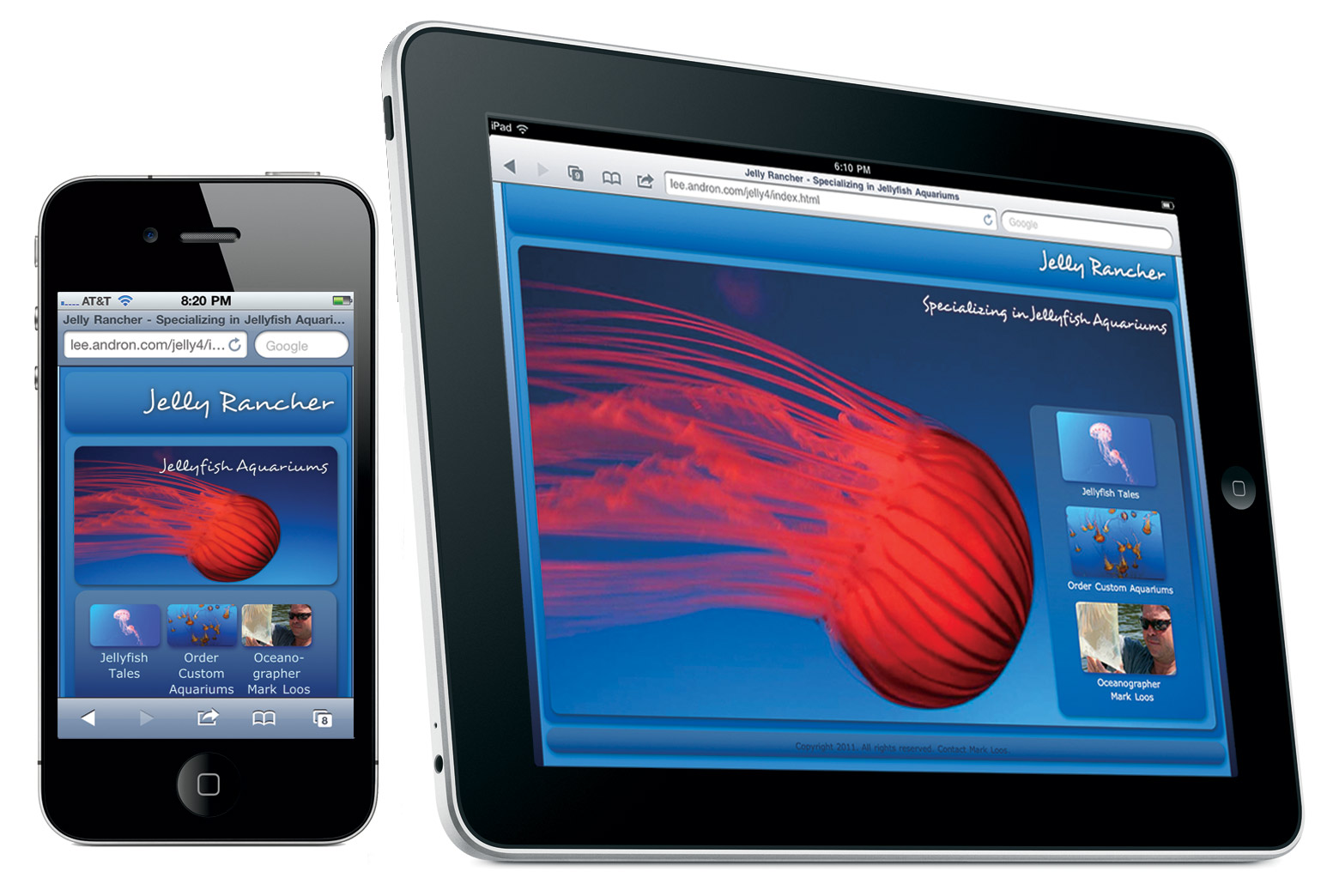
![Considering iPads and other tablet dimensions - Mastering CSS [Book] Considering iPads and other tablet dimensions - Mastering CSS [Book]](https://www.oreilly.com/api/v2/epubs/9781787281585/files/assets/d0a13d03-6efe-47c7-8ba0-d994ae02e703.png)